
MOBILE APP DESIGN
Trip Planner
Planning a trip isn’t easy, especially when there’s so much to see, eat, and do in a given time. It can be frustrating and tiresome due to the countless amount of factors to consider. I designed a conceptual app to assist travelers during the planning process of exploring new destinations.
CONTRIBUTIONS
User Interviews
Competitive Analysis
Sitemapping
User Flows
Design Mockups
Prototyping
Design System
ROLE
Product Designer
User Researcher
DURATION
2 weeks
1/4
Research Process
EXPLORING THE PROBLEM
Studies show that planning 🗒 is the biggest stress factor to traveling ✈️
In a 2012 research paper on vacation stress, researchers collected survey data from 110 United States residents about their most recent trip. Participants noted that the most stressful factors were packing, finance, creating an itinerary, booking, and coordinating with travel partners.
USER INTERVIEWS
Interviewees state flexibility is important and also try to figure out the most efficient routes
To get a better understanding of the planning process, I interviewed six people who have gone on at least one trip in the past two years. Each participant was heavily involved in the planning process. During each interview, I asked about the participant’s travel style, planning process, struggles, and the types of tools used to plan the trip.
Planning Process 🗺️
Most create a rough schedule with a list of places to go.
Users do not follow their schedule to the tee.
Many spend time figuring out the most efficient route.
Almost everyone uses multiple tools to plan their trip.
Pain Points 😭
Information online is redundant and finding valuable information is hard.
Travelers have difficulty trying to allocate amount of time spent in one location.
Coordinating with travel partner is difficult.
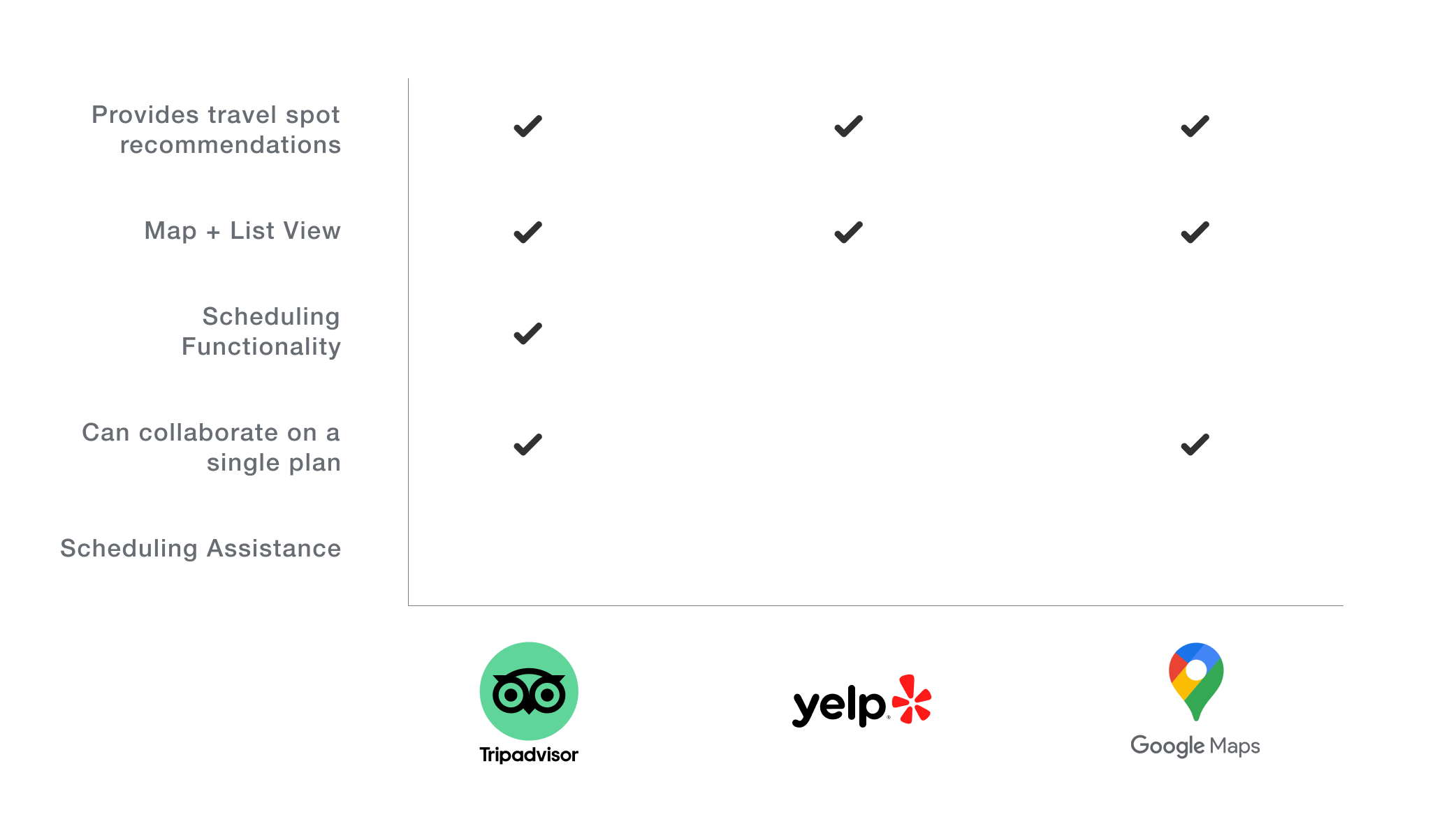
COMPETITIVE ANALYSIS
None of the competing apps helped with the actual process of scheduling
Once I understood the process of planning and the challenges that tagged along, I analyzed the functionality of existing travel apps. This allowed me to understand common design patterns and features across travel platforms to ensure better usability for the design I was planning to create.
The biggest flaw with these apps is that it still required users to manually calculate the most efficient routes between points of interest.
This raises the question…
How might we help travelers collaboratively plan a trip and simplify the process of figuring out when and where to go?
2/4
Ideation
I brainstormed potential solutions that could help the user accomplish his or her travel planning goals using a mind map to jot down ideas, and figuring out the system architecture.
PRIORITIZATION
Narrowing down the key features
I narrowed down the ideas into three key features for the MVP. I determined the MVP based on pain points noted by interview participants.
Automated Scheduler 🗓️
Users can add points of interest to an itinerary without needing to figure out their logistics of when to go. The app will recommend the most efficient route.
Seamless Collaboration 🤝
Travelers can add to the same itinerary simultaneously, making it easy for the entire party to contribute. Additionally, the entire party can be aligned on when and where the group will be headed.
Curated Guides 📍
Any user on the platform can create itineraries which other users can use for inspiration. This can save time researching where to go, as the research has already been done by others.
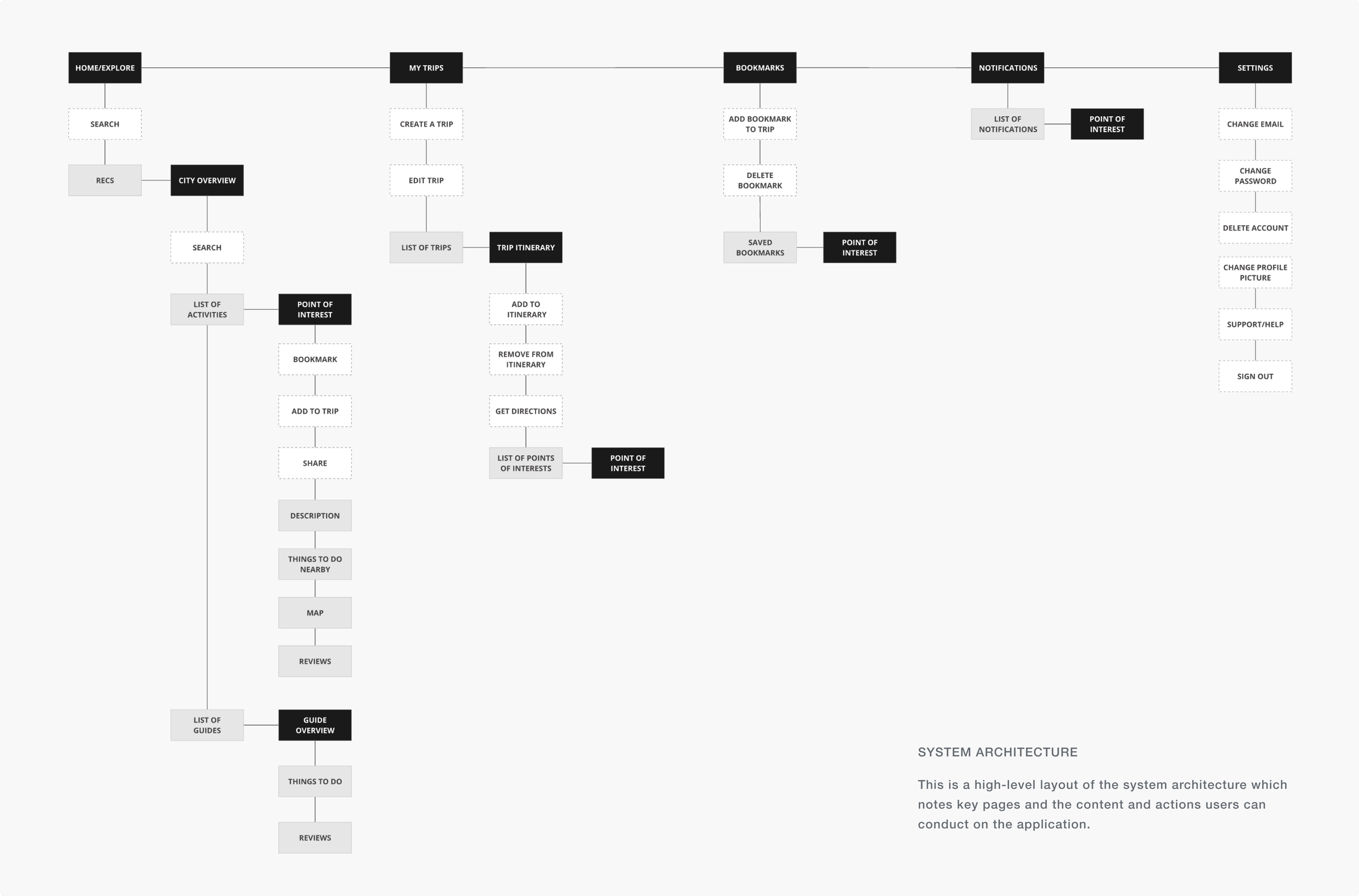
SYSTEM ARCHITECTURE
Planning the application architecture
Once I figured out what features I needed for the MVP, I contemplated how these features would fit into the overall application. I built a sitemap outlining the different pages, content and actions. This gave me a better understanding of the scope of the project from a high-level view.
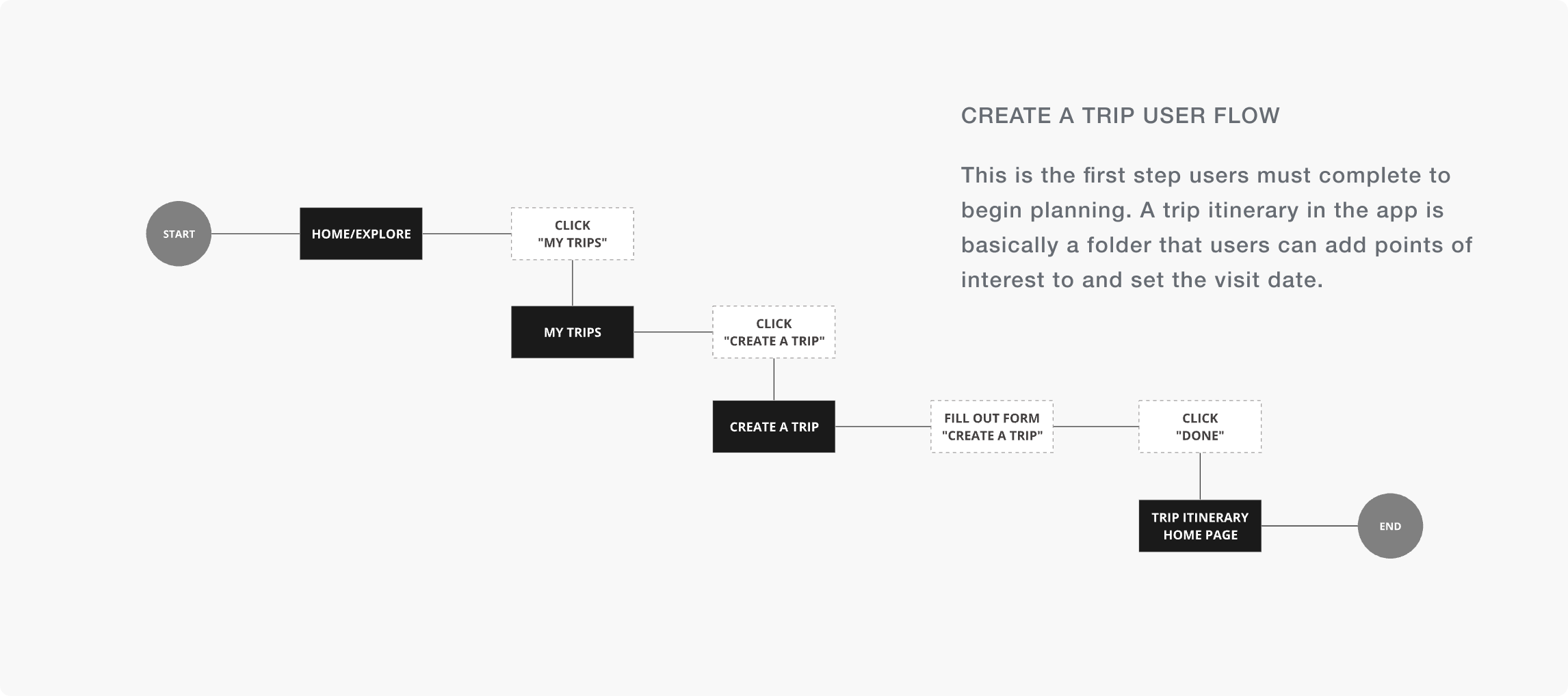
TASK FLOWS
How could users complete the main tasks?
I began to think about specific user flows that were important for building out the application. This helped me understand how users would interact with the application and what users steps would need to take to complete main tasks.
3/4
Design Phase
After sketching, I began to design hi-fi mockups through Figma. I focused specifically on the task flow which included the main features for the MVP. Below are screenshots of the user flow tied with the actual design pages of the app.
SKETCHING
Visualizing the experience
After creating the main task flows, I began to roughly sketch out ideas to visualize how the actual screens would look like. I sketched ideas such as reusable components and wireframes.
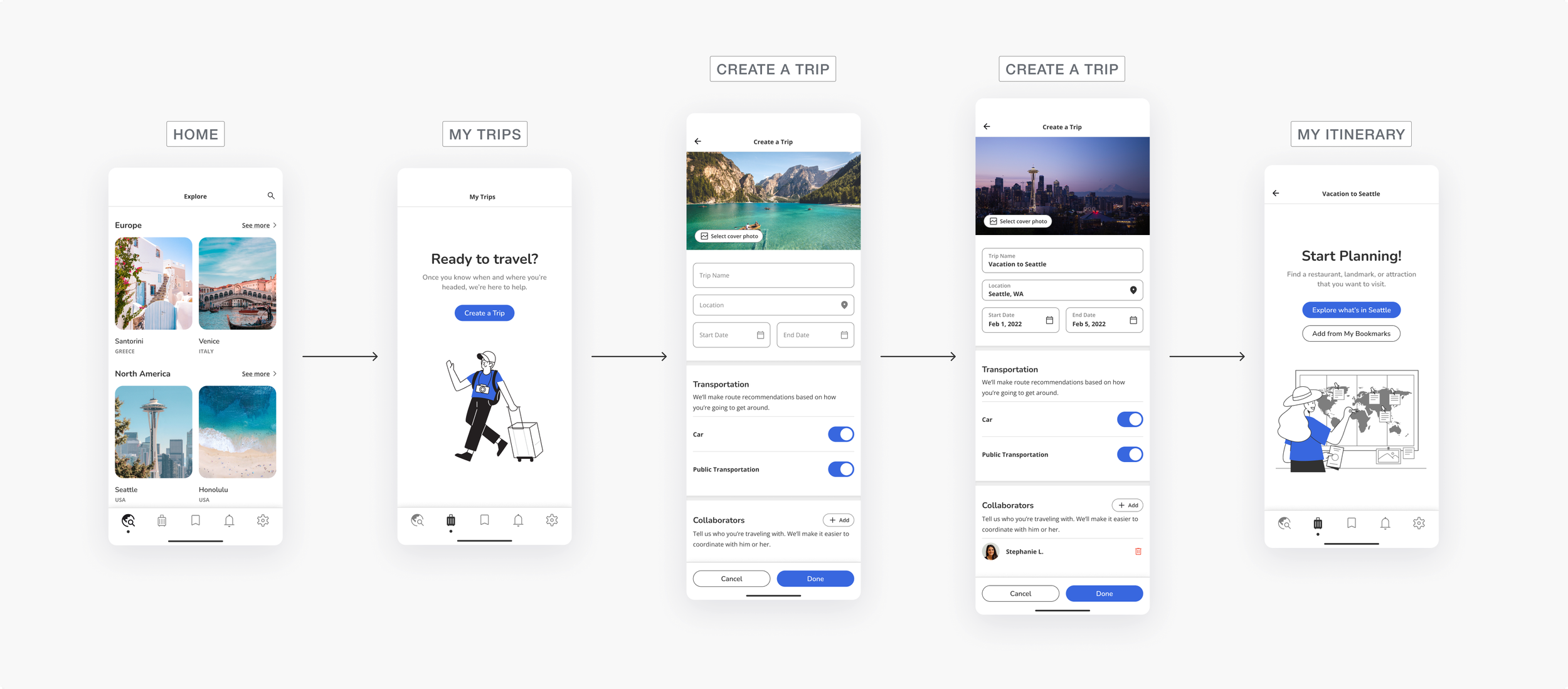
DESIGNING THE FLOW
User wants to create a trip
To begin planning a trip, the user must first create the trip in the application. It will ask the user to input basic info about the trip and also invite collaborators involved in the planning process
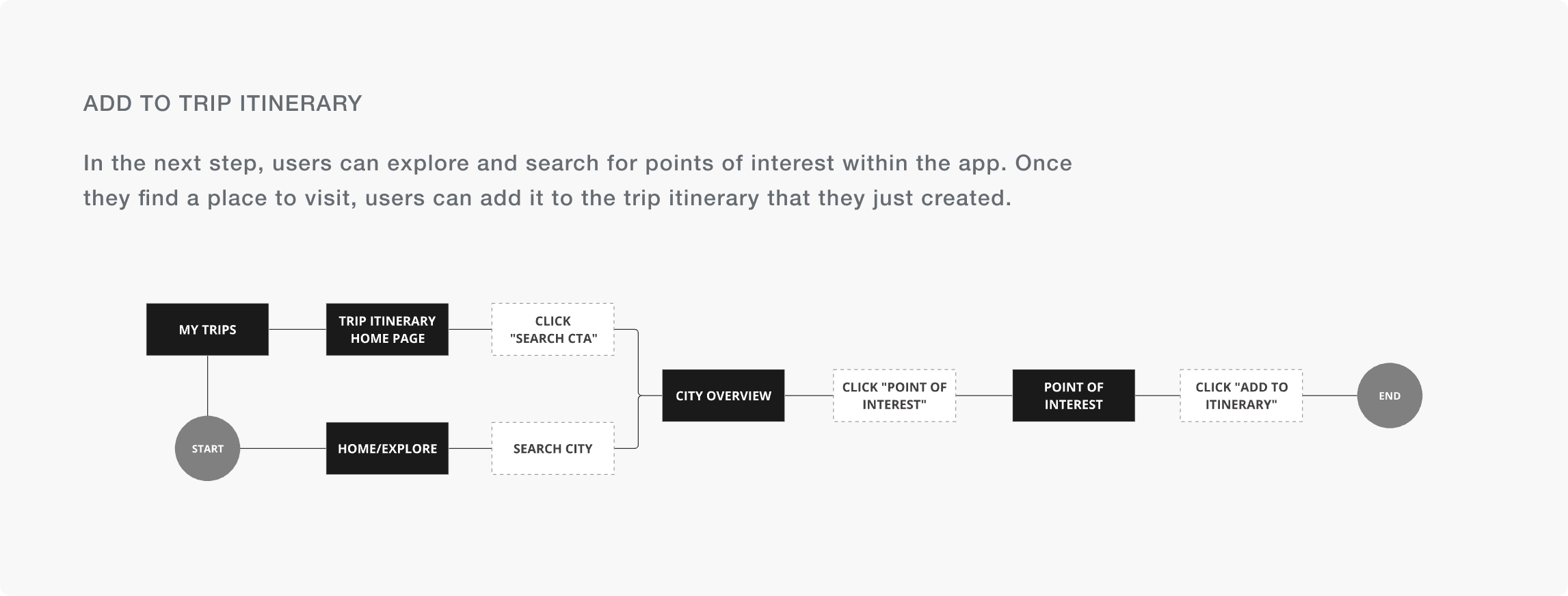
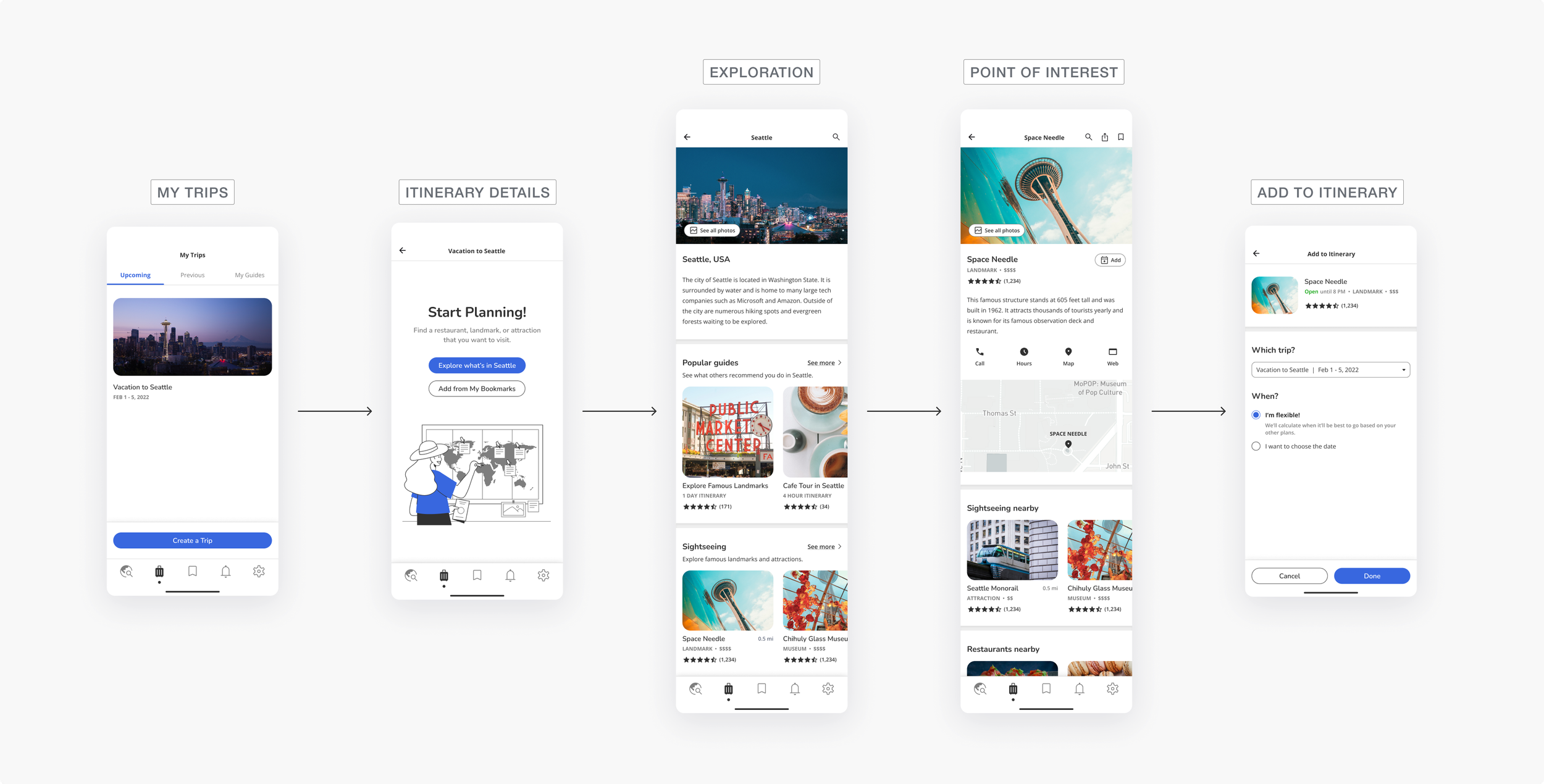
DESIGNING THE FLOW
User wants to explore options and add to itinerary
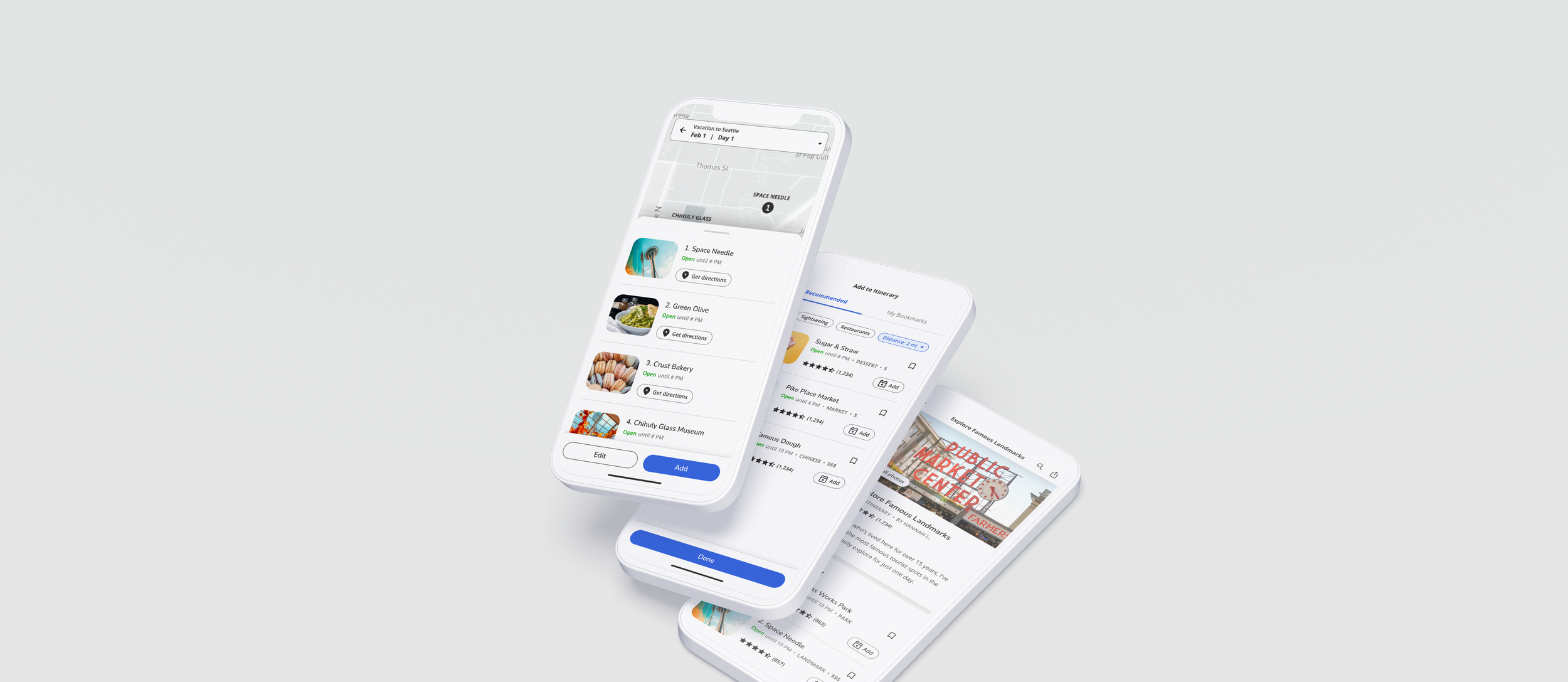
To begin planning a trip, the user must search for travel items within the city that the user plans to visit. On each city page, users can find points of interest, such as guides, sightseeing, and restaurants. If the user would like to visit, the user can add the item to the trip itinerary.
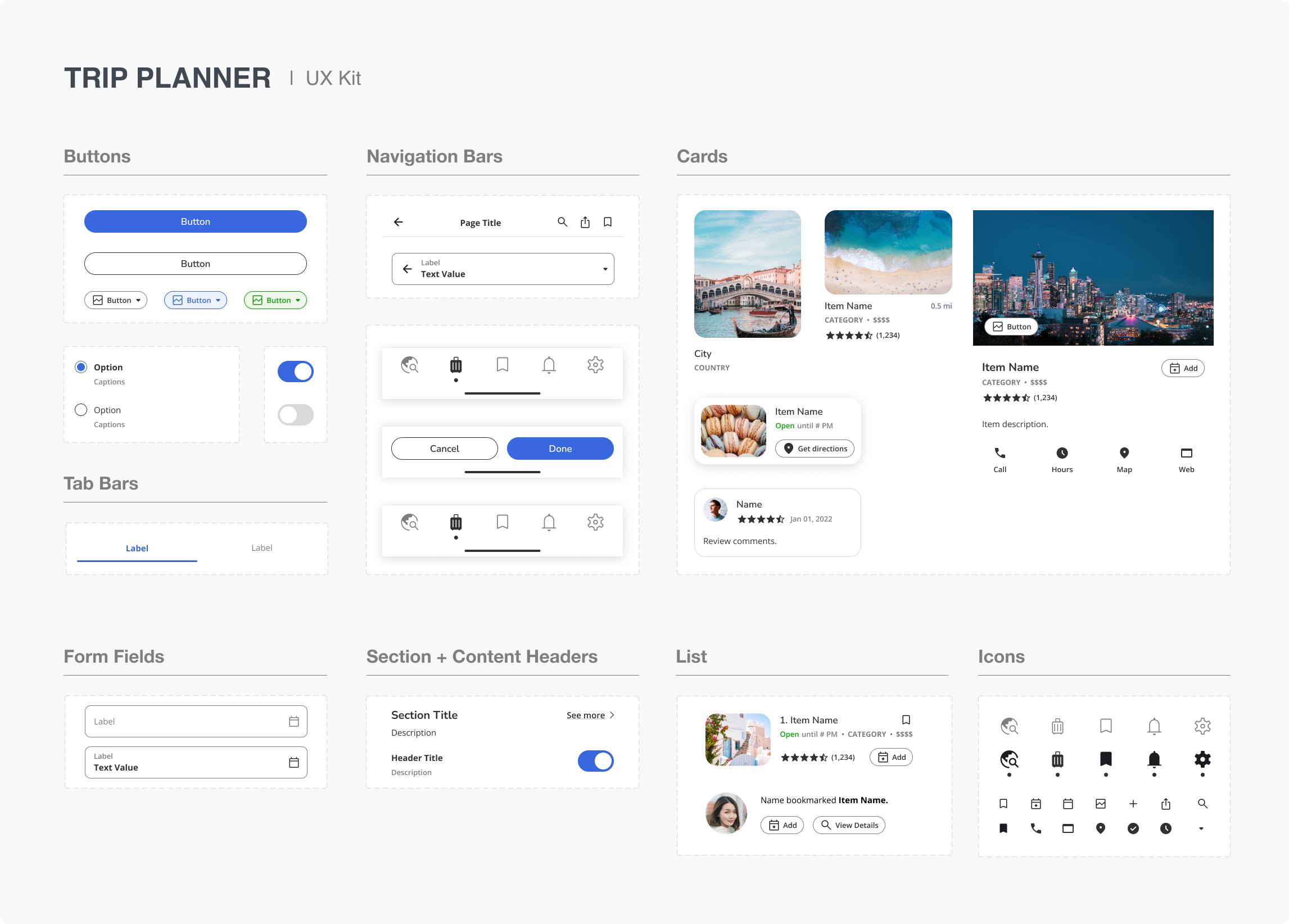
DESIGN SYSTEM
Modular design system with reusable components
While creating the designs, I established a design system to ensure a consistent look-and-feel across the app. I created reusable components such as navigation bars, buttons, and various card designs to reference throughout the entire process.
4/4
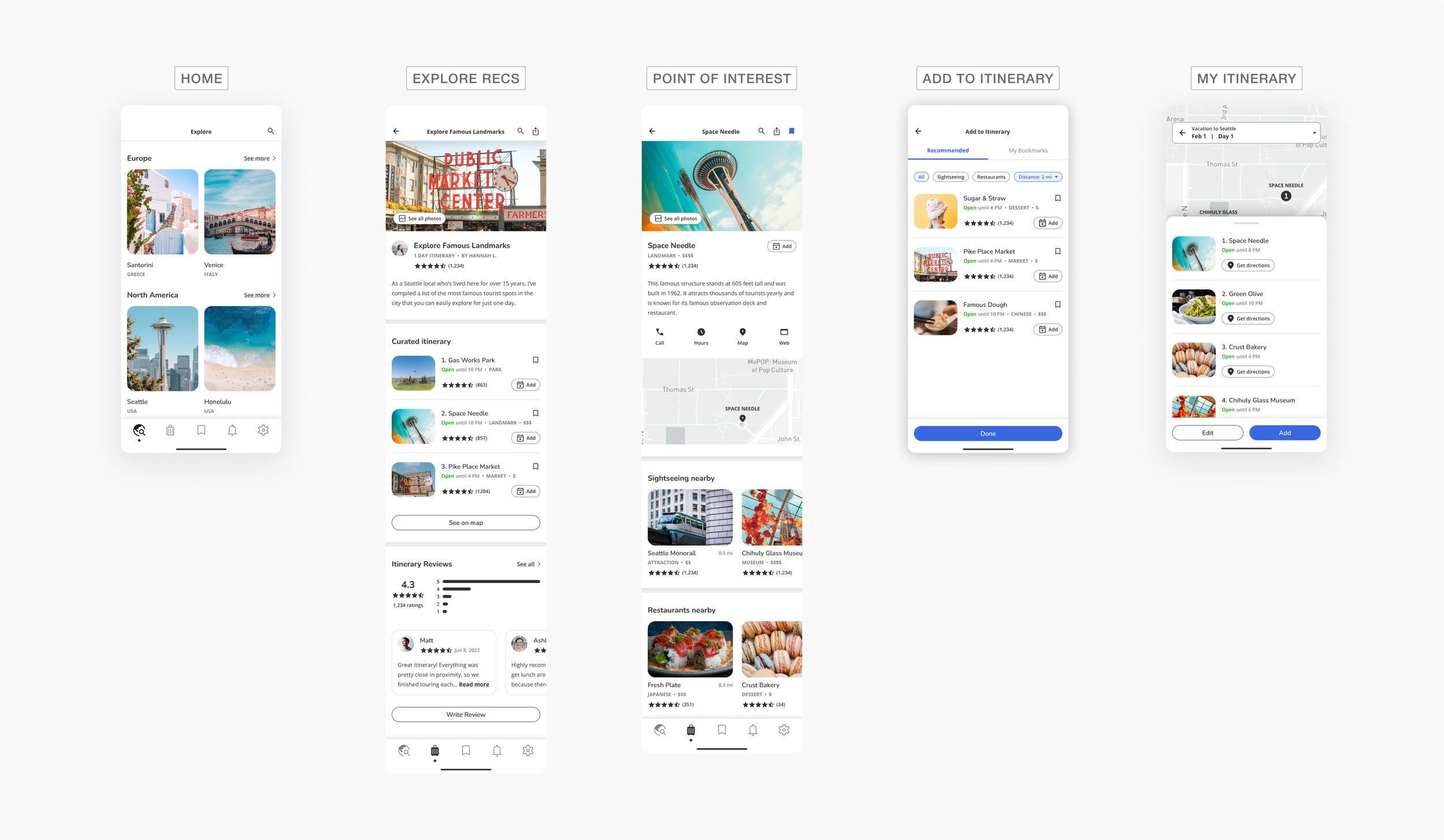
The Final Designs
Below are the final designs of Trip Planner focused on 3 major functionalities of the mobile app: exploration, trip creation, and viewing trip itinerary.
Reflection
As someone who loves to travel, I had my biases when I first started to work on the project. This project was a great reminder for me that it’s important to conduct research in any situation despite considering myself a target user. The user research gave me new insights on user goals and pain points which I ever would have considered from my own experiences.
Next Steps
-
For the next step of this project, I would conduct usability tests on the designs to see where the designs failed and/or succeeded in terms of usability. I would iterate on the findings and re-design the app as needed.
-
After the app is built and launched, I would keep an eye on metrics and reviews of the app to see where improvement is needed. I would first resolve usability issues before focusing on building out other useful features.